Figma Config 2024, realizado a partir de 26 de junho a 27 de junho , nos trouxe o revolucionário Figma AI. Com mais de 4 milhões de usuários ativos mensais , O Figma já é um dos melhores. melhores ferramentas de IA Na comunidade de design. Agora, está causando impacto com recursos de IA que podem potencializar seu processo de design.
Imagine ter um assistente que entende suas necessidades de design e ajuda você a dar vida às suas ideias sem esforço Isso é exatamente o que o Figma AI oferece. Aprenda como usar o Figma AI após o lançamento do Figma Config 2024 para aproveitar ao máximo essas novas ferramentas e elevar seus projetos.
Empolgado para usar o Figma AI? Continue lendo para descobrir como!
O que é o Figma AI?
Figma AI é a mais recente adição introduzida no Figma AI na Figma Config 2024, com uma coleção de recursos de inteligência artificial. Imagine um Inteligência Artificial Assistente que não apenas gera designs, mas também colabora com você em tempo real .
Figma AI é uma ferramenta de design colaborativa baseada em nuvem que permite aos usuários criar, editar e compartilhar projetos de design de forma eficiente. colabora com você , editando elementos , sugerindo layouts , e até mesmo dando conselhos especializados em acessibilidade e esquemas de cores .
Como Usar o Figma AI após o Lançamento do Figma Config 2024: (Guia Passo a Passo)
Eu tenho explorado o Figma AI. novas capacidades Desde o Figma Config 2024, e é realmente uma mudança de jogo para aprimorar meu processo de design. Aqui está como você também pode usar o Figma AI após o lançamento do Figma Config 2024:
Passo 2: Iniciar a Criação de Design Impulsionada por IA
Passo 3: Criar Slides no Figma
Passo 4: Use Prototipagem Rápida
Passo 5: Experimente a Renomeação de Camadas com Inteligência Artificial
Passo 6: Selecione o Smart Auto Layout
Passo 7: Navegue até a Pesquisa Visual Avançada
Passo 8: Confira Melhorias Adicionais
Passo 1: Ative o Figma AI
Para ativar os recursos de IA no Figma, siga estes passos. :
- Atualizar Figma : Certifique-se de ter a versão mais recente do Figma instalada.
- Acessar Plugins: Vá para a seção de Plugins no menu do Figma.
- Pesquisar por Plugins de IA: Procure plug-ins como “FigGPT” ou outras ferramentas relacionadas à IA.
- Instalar e Ativar Instale o plugin de IA desejado e siga as instruções na tela para ativá-lo e integrá-lo ao seu espaço de trabalho do Figma.

Passo 2: Iniciar a Criação de Design Impulsionada por IA
- Abra o Figma e criar um novo arquivo de design .
- Clique nona ” Assistência de IA ” botão na barra de ferramentas.
- Digite prompts detalhados Descrevendo o design de interface de usuário desejado.
- Revisão ee refinar o design gerado conforme necessário.

Passo 3: Criar Slides no Figma
- Selecione a opção “Slides” do menu principal do Figma.
- Usar Recursos integrados do Figma para adicionar texto, imagens e outros elementos.
- UtilizeUtilize (Utilizar) Ferramentas de IA para sugestões rápidas de design e ajustes.
- Salvar e exportar Sua apresentação interativa.

Passo 4: Use Prototipagem Rápida
- Criar Suas telas de interface do usuário no Figma.
- Habilitar Prototipagem guiada por inteligência artificial através de seleção. ” Telas de Auto-Conexão ” do menu de protótipo.
- Deixe o IA Vincular automaticamente telas e botões relevantes.
- Teste o protótipo para garantir funcionalidade .

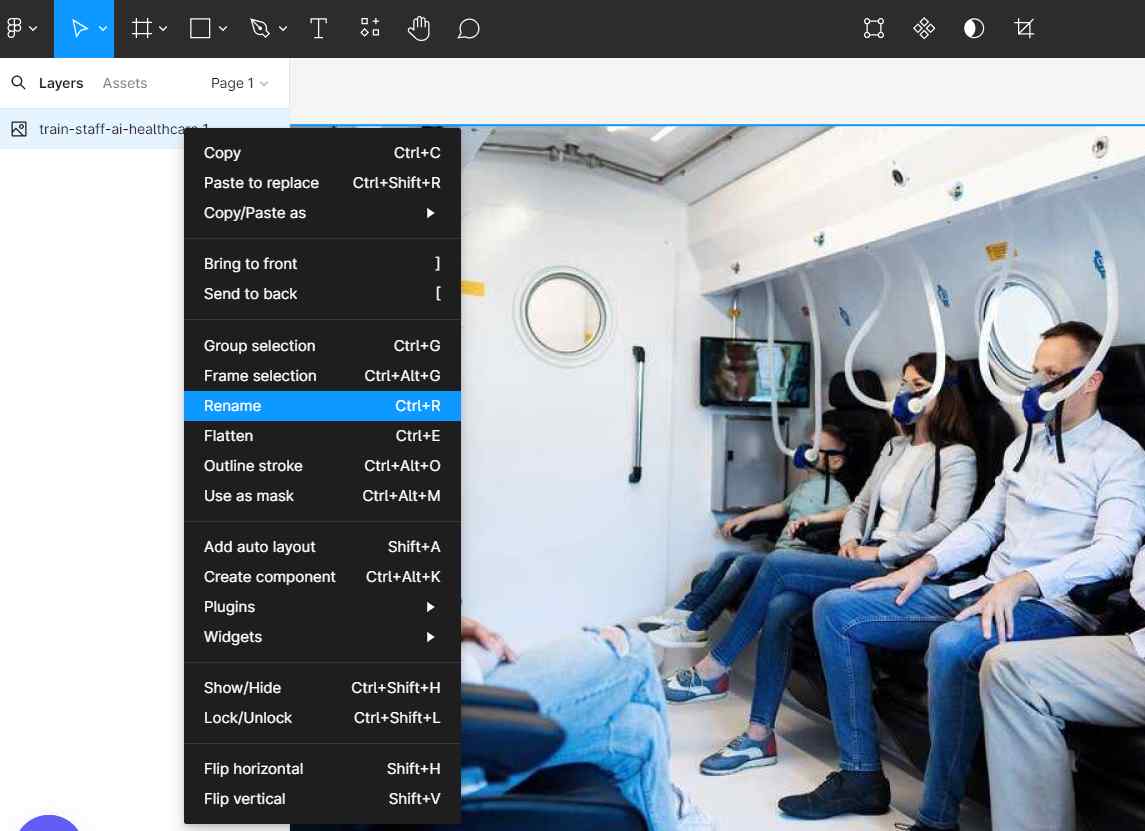
Passo 5: Experimente a Renomeação de Camadas com Inteligência Artificial
- Selecione camadas ou ativos dentro do seu design.
- Clique nona ” Renomeação de IA ” opção no painel de camadas.
- Assistir como o Figma de forma inteligente renomeia camadas para uma melhor organização.

Passo 6: Selecione o Smart Auto Layout
- Ativar layout automático para o seu design, selecionando elementos e escolhendo ” Layout Automático ” do menu.
- Usar configurações de IA para ajustar automaticamente para o design responsivo.
- Personalizar o layout Configurações para atender às suas necessidades de design.

Passo 7: Navegue até a Pesquisa Visual Avançada
- Clique nona ” Busca Visual ” botão na barra de ferramentas.
- Carregar um captura de tela ou imagem do design de interface do usuário desejado.
- Deixe o IA correspondência ee sugerir designs de UI semelhantes dentro do Figma.

Passo 8: Confira Melhorias Adicionais:
- Usar o removedor de fundo selecionando um elemento e escolhendo ” Remover Fundo ” Do menu de contexto.
- Substituir conteúdo com alternativas geradas por IA selecionando texto ou imagens e usando o ” Substituição de IA ” opção.
- Ativar suporte multilíngue Nas configurações para design de idioma diverso.
- Explorar DEV modo Atualizações para melhorar a transição do design para o código.

Quais são as novas funcionalidades introduzidas no Figma Config 2024?
Eu estava super animado para o Figma Config 2024, realizado em 26 e 27 de junho , apresentando várias novas funcionalidades emocionantes com o objetivo de aprimorar o fluxo de trabalho de design e desenvolvimento. Aqui estão algumas delas:
| Característica | Descrição |
| Criação de Design Impulsionada por IA | Crie designs de interface de usuário editáveis usando prompts detalhados com assistência de IA. |
| Figma Slides | Desenvolva apresentações interativas com recursos integrados do Figma e ferramentas de IA para design rápido. |
| Interface aprimorada | Design de interface modernizado para uma experiência de usuário mais estética e simplificada. |
| Prototipagem Rápida | Gerar protótipos rapidamente conectando automaticamente telas e botões relevantes com IA. |
| Renomeação de Camada com Inteligência Artificial | Renomeação inteligente de camadas e ativos para manter a organização e eficiência. |
| Smart Auto Layout | Configurações automáticas para criação de design responsivo, otimizando ajustes de layout. |
| Busca Visual Avançada | Faça o upload de capturas de tela e combine-as com os designs de interface do usuário usando um recurso de busca visual poderoso. |
| Melhorias Adicionais | Inclui removedor de fundo, substituição de conteúdo gerado por IA, suporte multilíngue e atualizações do modo DEV. |
Por que o Figma AI é um ganho para mim?
Quando soube sobre o Figma AI, eu sabia que definitivamente tinha que experimentá-lo e devo dizer que é definitivamente uma vitória para mim. Aqui está o porquê de você também dever experimentá-lo:
1. Encontre o que você precisa em um instante
Eu agora posso parar de perder tempo procurando por designs ou componentes específicos. Busca visual do Figma AI permite que você Carregar uma imagem ou Descreva o que você está procurando. , apresentando opções relevantes instantaneamente.
2. Diga adeus ao texto de espaço reservado
Nós todos já usamos. ” Lorem ipsum ” em algum momento. O Figma AI permite que você Abandone o conteúdo falso e Preencha seus designs. com texto e imagens realistas Isso cria mais. protótipos envolventes que comuniquem efetivamente sua visão de design.
3. Concentre-se na visão geral, não em tarefas insignificantes.
O Figma AI automatiza trabalhos chatos e repetitivos como nomenclatura de camada e criação de conteúdo Isso me libera para me concentrar no que é mais importante. aspectos do design , como brainstorming de ideias e Resolvendo problemas .
4. Faça suas ideias se moverem mais rápido
Com dificuldades para começar um novo projeto? O Figma AI pode ajudar! ” Fazer Designs ” característica gera Layouts de interface do usuário e opções do componente Com base em suas descrições de texto. Isso dá início ao meu processo criativo e me permite explorar rapidamente diferentes direções de design.
5. Dar vida a designs estáticos
Transforme seus mockups em protótipos interativos com apenas um clique. As ferramentas de prototipagem do Figma AI tornam fácil obter envolvimento das partes interessadas e aprimorar meus designs Através de iteração .
6. A.I. é seu assistente de design.
Imagine ter um pequeno guru de design no seu bolso – é assim que me sinto com o Figma AI. colabora comigo , sugerindo layouts , editando elementos , e até mesmo fornecendo conselhos especializados sobre acessibilidade e esquemas de cores.
Quais são as melhores maneiras de usar o Figma AI sem erros?
Usar o Figma AI pode melhorar significativamente o seu fluxo de trabalho de design, mas é essencial usá-lo corretamente para evitar erros. Aqui estão as melhores maneiras de garantir o uso suave e sem erros do Figma AI:
1. Usando IA enquanto demonstra sua criatividade
O Figma AI oferece sugestões inteligentes, mas é o seu toque único que dá vida a um design. Pense no Figma AI como seu parceiro criativo, aprimorando, mas nunca ofuscando sua criatividade.
2. Projetando para Todos
Suas criações devem ressoar com todas as audiências. Com o Figma AI, você pode garantir que seu trabalho seja acessível e inclusivo, alcançando um público mais amplo e causando um impacto positivo.
3. Aproveitando o Processo Criativo
Projetar é uma jornada dinâmica de criação, feedback e aperfeiçoamento. O Figma AI torna esse processo mais suave, mas é sua visão e criatividade que o impulsionam para frente.
4. Mantendo-se à frente da curva
O mundo do design digital está sempre mudando. Ao se manter informado sobre as últimas atualizações no Figma e no Figma AI, você garante que seus designs permaneçam frescos e inovadores. Abrace o futuro do design com o Figma AI como seu companheiro confiável.
Explore Mais Guias de Como Fazer
Para obter inspiração adicional e conselhos práticos, explore nossos guias de como fazer abaixo:
- Como Usar o Figgs AI para Criar Personagens de IA Personalizados
- Como Usar Soluções Alternativas Quando o ChatGPT Estiver Fora do Ar
- Como Usar o Gerador de Imagens AI Integrado do Microsoft Edge
- Como Usar a Luma Dream Machine para Geração de Vídeo Realista
Perguntas frequentes
Você pode usar IA no Figma?
O Figma pode gerar código?
O Figma possui Gen AI?
Conclusão
O Figma AI pode converter seu processo de design com suas ferramentas Figma AI. Explore esses recursos para impulsionar. criatividade e eficiência em seus projetos.
A partir da minha experiência, entender como usar o Figma AI após o lançamento do Figma Config 2024 me manteve à frente da curva. Comece a explorar hoje e veja suas habilidades de design decolarem! Quer aprender mais sobre AI? Dê uma olhada no… Glossário de IA !





