Figma Config 2024, tenutosi dal 26 al 27 giugno, ci ha portato la rivoluzionaria Figma AI. Con oltre 4 milioni di utenti mensili attivi, Figma è già uno dei migliori strumenti di intelligenza artificiale nella comunità del design. Ora sta facendo scalpore con le funzionalità di intelligenza artificiale che possono potenziare il tuo processo di progettazione.
Immagina di avere un assistente che comprende le tue esigenze di progettazione e ti aiuta a dare vita alle tue idee senza sforzo. Questo è esattamente ciò che offre Figma AI. Scopri come utilizzare Figma AI dopo il lancio di Figma Config 2024 per sfruttare al massimo questi nuovi strumenti e migliorare i tuoi progetti.
Sei entusiasta di usare Figma AI? Continua a leggere per scoprire come!
Cos’è Figma AI?
Figma AI è l’ultima aggiunta introdotta in Figma AI al Figma Config 2024, con una collezione di funzionalità di intelligenza artificiale. Immagina un Intelligenza Artificiale Assistente che non solo genera design ma collabora con te in tempo reale .
Figma AI collabora con te, modificando elementi, suggerendo layout e persino fornendo consigli di esperti su accessibilità e combinazioni di colori.
Come utilizzare Figma AI dopo il lancio di Figma Config 2024: (Guida passo-passo)
Ho esplorato Figma AI. nuove capacità Da il Figma Config 2024, ed è veramente un cambiamento di gioco per migliorare il mio processo di design. Ecco come puoi anche utilizzare Figma AI dopo il lancio del Figma Config 2024:
Passo 2: Inizia la creazione del design guidata dall’IA
Passo 3: Crea le diapositive di Figma
Passo 4: Utilizzare la Prototipazione Rapida
Passo 5: Prova la rinominazione dei livelli con intelligenza artificiale
Passo 6: Seleziona Smart Auto Layout
Passo 7: Naviga verso la Ricerca Visiva Avanzata
Passo 8: Controlla ulteriori miglioramenti
Passo 1: Attiva Figma AI
Per attivare le funzionalità di intelligenza artificiale in Figma, segui questi passaggi. :
- Aggiorna Figma: Assicurati di avere l’ultima versione di Figma installata.
- Accedi ai plugin: Vai alla sezione Plugin dal menu di Figma.
- Cerca plugin AI: cerca plugin come “FigGPT” o altri strumenti relativi all’intelligenza artificiale.
- Installare e Attivare : Installa il plugin AI desiderato e segui le istruzioni visualizzate sullo schermo per attivarlo e integrarlo con il tuo spazio di lavoro Figma.

Passo 2: Inizia la creazione del design guidata dall’IA
- Apri Figma e creare un nuovo file di progettazione .
- Clicca sulsul ” Assistenza AI ” pulsante nella barra degli strumenti.
- Inserisci dettagliati promemoria Descrivere il design UI desiderato.
- Recensione ee raffinare il design generato come richiesto.

Passo 3: Crea le diapositive di Figma
- Seleziona ilil ” Diapositive ” opzione dal menu principale di Figma.
- Usa Integrate le funzionalità di Figma per aggiungere testo, immagini e altri elementi.
- Utilizzare strumenti di intelligenza artificiale per suggerimenti e aggiustamenti di design veloci.
- Salva e esportare la tua presentazione interattiva.

Passo 4: Utilizzare la Prototipazione Rapida
- Creare Le tue schermate UI in Figma.
- Abilitare Prototipizzazione guidata dall’IA mediante selezione ” Schermi di auto-connessione ” dal menu del prototipo.
- LasciaLasciailil Intelligenza Artificiale collegare automaticamente schermate e pulsanti pertinenti.
- Prova il prototipo per garantire funzionalità .

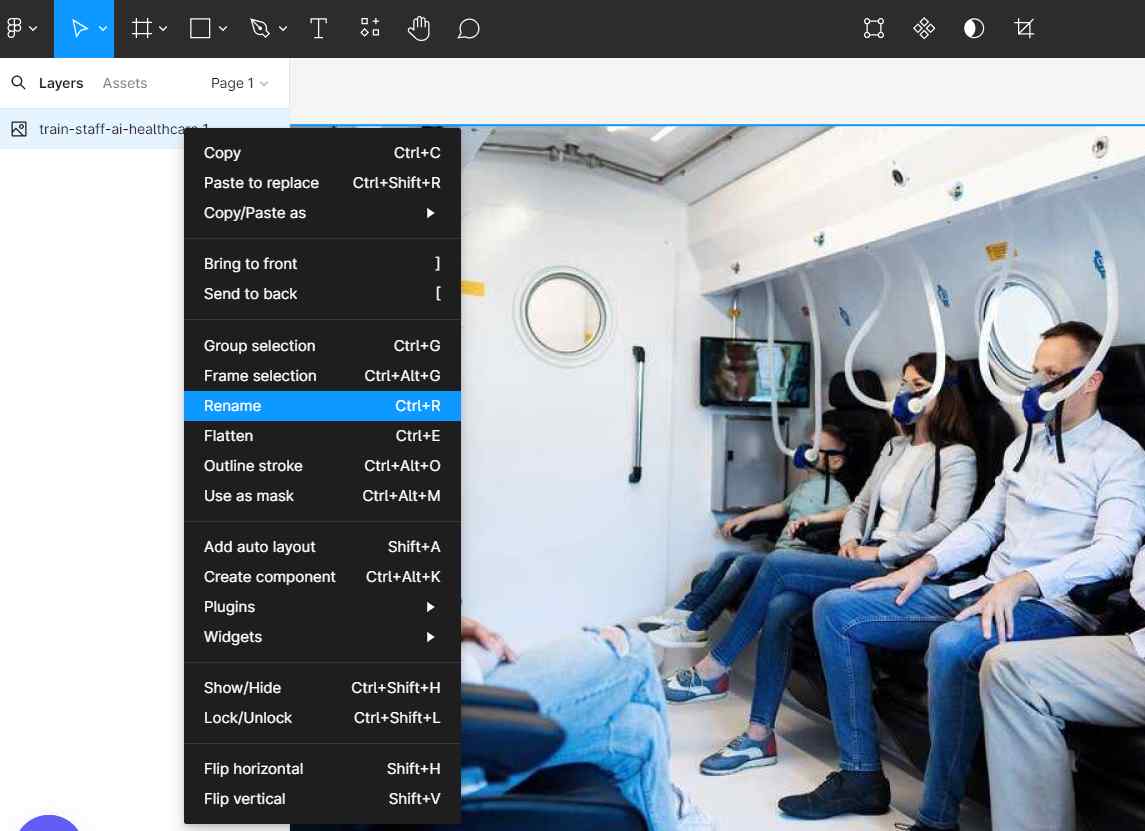
Passo 5: Prova la rinominazione dei livelli con intelligenza artificiale
- Seleziona livelli o assets all’interno del tuo design.
- Clicca sulsul ” Rinomina IA ” opzione nel pannello dei livelli.
- Guarda come Figma in modo intelligente rinomina gli strati per una migliore organizzazione.

Passo 6: Seleziona Smart Auto Layout
- Abilita il layout automatico per il tuo design selezionando gli elementi e scegliendo “Layout automatico” dal menu.
- Utilizza le impostazioni di intelligenza artificiale per regolare automaticamente il design responsivo.
- Personalizza il layout impostazioni per soddisfare le tue esigenze di design.

Passo 7: Naviga verso la Ricerca Visiva Avanzata
- Clicca sulsul ” Ricerca visiva ” pulsante nella barra degli strumenti.
- Caricare una screenshot o immagine del design dell’interfaccia utente desiderata.
- LasciaLasciailil Intelligenza Artificiale corrispondenza ee suggerire design dell’interfaccia utente simili all’interno di Figma.

Passo 8: Controlla ulteriori miglioramenti:
- Usa ilil rimuovi sfondo selezionando un elemento e scegliendo ” Rimuovi lo sfondo ” dal menu contestuale.
- Sostituisci contenuto con alternative generate dall’IA selezionando testo o immagini e utilizzando il ” AI Sostituisci ” opzione.
- Abilita il supporto multilingue nelle impostazioni per la progettazione di diverse lingue.
- Esplora DEV modalità aggiornamenti per un miglioramento della consegna del design al codice.

Quali sono le nuove funzionalità introdotte in Figma Config 2024?
Ero molto entusiasta per il Figma Config 2024, tenutosi su 26-27 giugno , presentando diverse nuove funzionalità entusiasmanti volte a migliorare il flusso di lavoro di progettazione e sviluppo. Ecco alcune di esse:
| Caratteristica | Descrizione |
| Creazione di progettazione guidata dall’IA | Crea design UI modificabili utilizzando dettagliate indicazioni con l’assistenza dell’IA. |
| Figma Slides | Sviluppa presentazioni interattive con funzionalità integrate di Figma e strumenti di intelligenza artificiale per un rapido design. |
| Interfaccia Migliorata | Design dell’interfaccia utente modernizzato per un’esperienza utente più estetica e fluida. |
| Prototipazione rapida | Genera rapidamente prototipi collegando automaticamente schermate e pulsanti pertinenti con l’IA. |
| Rinominazione di livello con intelligenza artificiale | Intelligente rinominazione di livelli e risorse per mantenere organizzazione ed efficienza. |
| Smart Auto Layout | Impostazioni automatiche per la creazione di design responsivo, ottimizzando gli aggiustamenti del layout. |
| Ricerca Visiva Avanzata | Carica gli screenshot e abbinarli alle progettazioni dell’interfaccia utente utilizzando una potente funzione di ricerca visiva. |
| Ulteriori Miglioramenti | Include rimozione sfondo, sostituzione contenuto generato da AI, supporto multilingue e aggiornamenti modalità DEV. |
Perché Figma AI è una situazione vantaggiosa per me?
Quando ho saputo di Figma AI, ho capito che dovevo assolutamente provarlo e devo dire che è sicuramente un vantaggio per me. Ecco perché dovresti provarlo anche tu:
1. Trova ciò di cui hai bisogno in un attimo.
Posso ora smettere di perdere tempo a cercare design o componenti specifici. La ricerca visiva di Figma AI ti permette carica un’immagine o Descrivi ciò che stai cercando. , mostrando opzioni pertinenti istantaneamente.
2. Dimentica il testo di esempio
Tutti abbiamo usato “lorem ipsum” ad un certo punto. Figma AI ti consente di abbandonare il contenuto fittizio e popolare i tuoi progetti con testo e immagini realistici. Ciò crea modelli più accattivanti che comunicano efficacemente la tua visione del design.
3. Concentrati sul quadro generale, non sul lavoro impegnativo.
Figma AI automatizza il lavoro noioso e ripetitivo come denominazione del livello e creazione di contenuti Questo mi libera di concentrarmi sulle cose più importanti. aspetti del design , come idee di brainstorming e risolvere problemi .
4. Fai muovere le tue idee più velocemente
Stai avendo difficoltà a iniziare un nuovo progetto? Figma AI può aiutarti! Il ” Fare progetti ” caratteristica genera Layout dell’interfaccia utente e opzioni del componente basato sulle tue descrizioni di testo. Questo avvia il mio processo creativo e mi permette di esplorare rapidamente diverse direzioni di design.
5. Porta i design statici alla vita
Trasforma i tuoi mockup in prototipi interattivi con un solo clic. Gli strumenti di prototipazione di Figma AI rendono facile ottenere coinvolgimento degli stakeholder e raffinare i miei progetti attraverso l’iterazione .
6. L’A.I. è il tuo assistente di progettazione.
Immagina di avere un piccolo guru del design nella tua tasca – è così che mi sento con Figma AI. collabora con me , suggerimento di layout , modifica elementi , e persino fornire consulenza esperta Sull’accessibilità e gli schemi di colore.
Quali sono i migliori modi per utilizzare Figma AI senza errori?
Utilizzare Figma AI può notevolmente migliorare il tuo flusso di lavoro di design, ma è essenziale utilizzarlo correttamente per evitare errori. Ecco i migliori modi per garantire un utilizzo fluido e privo di errori di Figma AI:
1. Utilizzando l’IA mentre mostri la tua creatività
Figma AI offre suggerimenti intelligenti, ma è il tuo tocco unico che dà vita a un design. Pensate a Figma AI come al vostro partner creativo, che migliora ma mai oscura la vostra creatività.
2. Progettare per tutti
I tuoi progetti dovrebbero risuonare con tutti i pubblici. Con Figma AI, puoi garantire che il tuo lavoro sia accessibile e inclusivo, raggiungendo un pubblico più ampio e avendo un impatto positivo.
3. Godendo del processo creativo
Progettare è un viaggio dinamico di creazione, feedback e perfezionamento. Figma AI rende questo processo più fluido, ma è la tua visione e creatività che lo spingono avanti.
4. Mantenere il passo con i tempi
Il mondo del design digitale è in continua evoluzione. Rimanendo informati sulle ultime novità di Figma e Figma AI, assicuratevi che i vostri progetti rimangano freschi e innovativi. Abbracciate il futuro del design con Figma AI come vostro fedele compagno.
Esplora di più le guide su come fare
Per ulteriore ispirazione e consigli pratici, esplora le nostre guide su come fare qui sotto:
- Come utilizzare Figgs AI per creare personaggi AI personalizzati
- Come utilizzare soluzioni alternative quando ChatGPT non è disponibile
- Come usare il generatore di immagini AI integrato di Microsoft Edge
- Come utilizzare Luma Dream Machine per la generazione di video realistici
Domande frequenti
Puoi usare l'IA in Figma?
Può Figma generare codice?
Figma ha Gen AI?
Concludere
Figma AI può convertire il tuo processo di design con i suoi strumenti Figma AI. Approfondisci queste funzionalità per potenziare il tuo lavoro. creatività e efficienza nei tuoi progetti.
Dalla mia esperienza, capire come utilizzare Figma AI dopo il lancio di Figma Config 2024 mi ha tenuto un passo avanti rispetto alla concorrenza. Inizia ad esplorare oggi e guarda le tue capacità di design decollare! Vuoi saperne di più sull’AI? Dai un’occhiata al. Glossario di intelligenza artificiale !





