Figma Config 2024, organisé à partir de 26 juin au 27 juin , nous a apporté le révolutionnaire Figma AI. Avec plus de 4 millions d’utilisateurs actifs mensuels , Figma est déjà l’un des meilleurs outils de conception collaborative sur le marché. meilleurs outils d’IA Dans la communauté du design. Maintenant, il fait sensation avec des fonctionnalités d’IA qui peuvent booster votre processus de conception.
Imaginez avoir un assistant qui comprend vos besoins en matière de conception et vous aide à concrétiser vos idées sans effort C’est exactement ce que Figma AI offre. Apprenez à utiliser Figma AI après le lancement de Figma Config 2024 pour tirer le meilleur parti de ces nouveaux outils et améliorer vos projets.
Excité d’utiliser Figma AI ? Continuez à lire pour découvrir comment !
Qu’est-ce que Figma AI ?
Figma AI est la dernière addition introduite dans Figma AI lors de la Figma Config 2024, avec une collection de fonctionnalités d’IA. Imaginez un Intelligence Artificielle Assistant qui ne génère pas seulement des conceptions mais collabore avec vous en temps réel .
Figma AI collabore avec vous, édite des éléments, suggère des mises en page et donne même des conseils d’experts sur l’accessibilité et les jeux de couleurs.
Comment utiliser Figma AI après le lancement de Figma Config 2024 : (Guide étape par étape)
J’ai exploré Figma AI. nouvelles capacités Depuis la Figma Config 2024, c’est vraiment un changement de jeu pour améliorer mon processus de conception. Voici comment vous pouvez également utiliser Figma AI après le lancement de la Figma Config 2024 :
Étape 2 : Commencer la création de conception pilotée par l’IA
Étape 3: Créer des diapositives Figma
Étape 4 : Utiliser le prototypage rapide
Étape 5 : Essayez le renommage de calque alimenté par l’IA.
Étape 6 : Sélectionnez Smart Auto Layout
Étape 7 : Accédez à la Recherche Visuelle Avancée
Étape 8 : Découvrez des améliorations supplémentaires
Étape 1: Activer Figma AI
Pour activer les fonctionnalités d’IA dans Figma, suivez ces étapes. :
- Mettre à jour Figma Assurez-vous d’avoir la dernière version de Figma installée.
- Accéder aux plugins Accédez à la section Plugins dans le menu Figma.
- Recherchez des plugins d’IA : Recherchez des plugins comme « FigGPT » ou d’autres outils liés à l’IA.
- Installer et Activer Installer le plugin AI souhaité et suivre les instructions à l’écran pour l’activer et l’intégrer à votre espace de travail Figma.

Étape 2 : Commencer la création de conception pilotée par l’IA
- Ouvrez Figma et créer un nouveau fichier de conception .
- Cliquez sur le » Assistance IA » bouton dans la barre d’outils.
- Entrez des invites détaillées Décrivez votre design d’interface utilisateur souhaité.
- Revue et affiner le design généré selon les besoins.

Étape 3: Créer des diapositives Figma
- Sélectionner le » Diapositives » option dans le menu principal de Figma.
- Utiliser Fonctionnalités intégrées de Figma pour ajouter du texte, des images et d’autres éléments.
- Utiliser Outils d’IA pour des suggestions de conception rapides et des ajustements.
- Enregistrer et exporter votre présentation interactive.

Étape 4 : Utiliser le prototypage rapide
- Créer Vos écrans d’interface utilisateur dans Figma.
- Activer Prototypage piloté par l’IA en sélectionnant » Écrans de connexion automatique » du menu prototype.
- Laisse le IA Lier automatiquement les écrans et les boutons pertinents.
- Test le prototype pour s’assurer fonctionnalité .

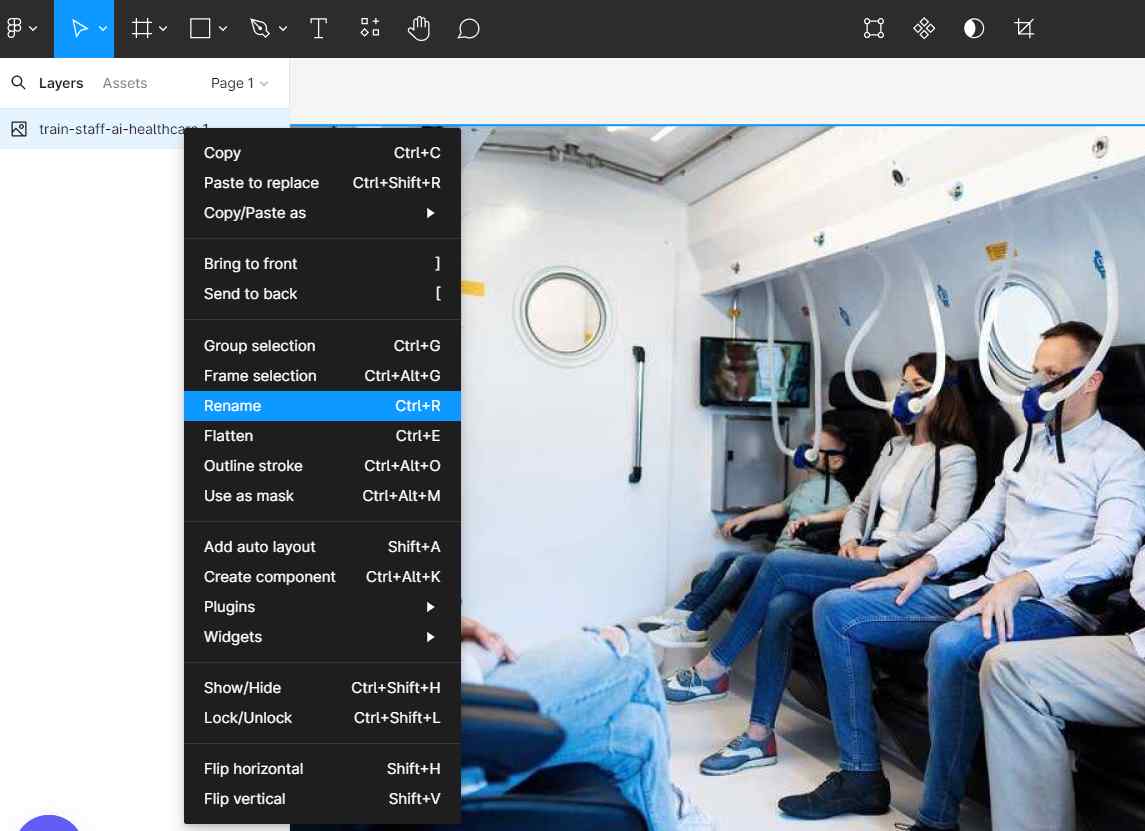
Étape 5 : Essayez le renommage de calque alimenté par l’IA.
- Sélectionner des calques ou des actifs dans votre conception.
- Cliquez sur le » Renommer l’IA » option dans le panneau des calques.
- Regardez comme Figma le fait intelligemment renomme les calques pour une meilleure organisation.

Étape 6 : Sélectionnez Smart Auto Layout
- Activer la mise en page automatique pour votre conception en sélectionnant des éléments et en choisissant » Mise en page automatique » du menu.
- Utiliser les paramètres d’IA pour ajuster automatiquement pour un design réactif.
- Personnaliser la mise en page paramètres pour répondre à vos besoins de conception.

Étape 7 : Accédez à la Recherche Visuelle Avancée
- Cliquez sur le » Recherche visuelle » bouton dans la barre d’outils.
- Télécharger un capture d’écran ou image du design de l’interface utilisateur souhaitée.
- Laisse le IA correspondre et suggérer conceptions d’interface utilisateur similaires dans Figma.

Étape 8: Découvrez les améliorations supplémentaires:
- Utiliser le supprimeur d’arrière-plan en sélectionnant un élément et en choisissant » Supprimer l’arrière-plan » à partir du menu contextuel.
- Remplacer contenu avec des alternatives générées par l’IA en sélectionnant du texte ou des images et en utilisant le » IA Remplacer » option.option.
- Activer le support multilingue Dans les paramètres pour la conception de langues diverses.
- Explorer DEVDÉVELOPPEUR mode Mises à jour pour une meilleure transmission du design au code.

Quelles sont les nouvelles fonctionnalités introduites dans Figma Config 2024 ?
J’étais super excité pour le Figma Config 2024, qui s’est tenu le 26-27 Juin , présentant plusieurs nouvelles fonctionnalités passionnantes visant à améliorer le flux de travail de conception et de développement. En voici quelques-unes :
| Caractéristique | Description |
| Création de design pilotée par l’IA | Créer des conceptions d’interface utilisateur modifiables en utilisant des instructions détaillées avec l’aide de l’IA. |
| Figma Slides | Développez des présentations interactives avec des fonctionnalités intégrées de Figma et des outils d’IA pour une conception rapide. |
| Interface améliorée | Conception de l’interface utilisateur modernisée pour une expérience utilisateur plus esthétique et simplifiée. |
| Prototypage Rapide | Générer rapidement des prototypes en connectant automatiquement les écrans et les boutons pertinents avec l’IA. |
| Renommage de calque alimenté par l’IA | Renommage intelligent des calques et des ressources pour maintenir l’organisation et l’efficacité. |
| Smart Auto Layout | Paramètres automatiques pour la création de design responsive, optimisation des ajustements de mise en page. |
| Recherche visuelle avancée | Téléchargez des captures d’écran et associez-les aux conceptions de l’interface utilisateur en utilisant une fonction de recherche visuelle puissante. |
| Améliorations supplémentaires | Comprend un outil de suppression d’arrière-plan, un remplacement de contenu généré par l’IA, un support multilingue et des mises à jour en mode DEV. |
Pourquoi Figma AI est-il un gagnant-gagnant pour moi ?
Lorsque j’ai découvert Figma AI, j’ai su que je devais absolument l’essayer et je dois dire que c’est vraiment un avantage pour moi. Voici pourquoi vous devriez également l’essayer :
1. Trouvez ce dont vous avez besoin en un éclair.
Je peux maintenant arrêter de perdre du temps à chercher des designs ou des composants spécifiques. La recherche visuelle de Figma AI vous permet télécharger une image ou Décrivez ce que vous recherchez. , en mettant en évidence les options pertinentes instantanément.
2. Dites adieu au texte de substitution
Nous avons tous utilisé » lorem ipsum » à un moment donné. Figma AI vous permet Abandonnez le contenu factice. et Remplissez vos conceptions. avec texte et images réalistes . Cela crée plus de maquettes attrayantes qui communiquent efficacement votre vision de conception.
3. Concentrez-vous sur l’essentiel, pas sur les tâches sans importance.
Figma AI automatise les tâches ennuyeuses et répétitives telles que nommage de couche et création de contenu Cela me libère pour me concentrer sur les choses plus importantes. aspects de conception , comme idées de remue-méninges et résoudre des problèmes .
4. Faites avancer vos idées plus rapidement
Vous avez du mal à démarrer un nouveau projet ? Figma AI peut vous aider ! » Faire des conceptions » fonctionnalité génère Mises en page de l’interface utilisateur et options de composant Basé sur vos descriptions de texte. Cela stimule mon processus créatif et me permet d’explorer rapidement différentes directions de conception.
5. Donnez vie aux conceptions statiques
Transformez vos maquettes en prototypes interactifs en un seul clic. Les outils de prototypage de Figma AI facilitent la création de adhésion des parties prenantes et affiner mes conceptions par itération .
6. L’A.I. est votre assistant de conception.
Imaginez avoir un petit gourou du design dans votre poche – c’est ce que Figma AI me fait ressentir. collabore avec moi , suggérant des mises en page , édition des éléments , et même fournir des conseils d’expert sur l’accessibilité et les schémas de couleurs.
Quelles sont les meilleures façons d’utiliser Figma AI sans aucune erreur ?
En utilisant Figma AI, vous pouvez grandement améliorer votre flux de travail de conception, mais il est essentiel de l’utiliser correctement pour éviter les erreurs. Voici les meilleures façons de garantir une utilisation fluide et sans erreur de Figma AI :
1. Utiliser l’IA tout en mettant en valeur votre créativité.
Figma AI propose des suggestions intelligentes, mais c’est votre touche unique qui donne vie à un design. Pensez à Figma AI comme votre partenaire créatif, améliorant mais ne surpassant jamais votre créativité.
2. Concevoir pour tous
Vos conceptions devraient résonner avec tous les publics. Avec Figma AI, vous pouvez vous assurer que votre travail est accessible et inclusif, atteignant un public plus large et ayant un impact positif.
3. Profiter du processus créatif
Concevoir est un voyage dynamique de création, de rétroaction et de perfectionnement. Figma AI rend ce processus plus fluide, mais c’est votre vision et votre créativité qui le font avancer.
4. Rester en avance sur la courbe
Le monde du design numérique est en constante évolution. En restant informé des dernières mises à jour de Figma et de Figma AI, vous vous assurez que vos designs restent frais et innovants. Embrassez l’avenir du design avec Figma AI comme votre compagnon de confiance.
Découvrez plus de guides pratiques
Pour plus d’inspiration et de conseils pratiques, explorez nos guides pratiques ci-dessous :
- Comment utiliser Figgs AI pour créer des personnages AI personnalisés
- Comment utiliser des solutions alternatives lorsque ChatGPT est en panne
- Comment utiliser le générateur d’images AI intégré de Microsoft Edge
- Comment utiliser la machine à rêves Luma pour générer des vidéos réalistes
FAQ (Foire Aux Questions)
Pouvez-vous utiliser l'IA dans Figma ?
Est-ce que Figma peut générer du code ?
Figma a-t-il Gen AI ?
Terminer
Figma AI peut convertir votre processus de conception avec ses outils Figma AI. Plongez dans ces fonctionnalités pour booster votre processus de conception. créativité et efficacité dans vos projets.
De mon expérience, comprendre comment utiliser Figma AI après le lancement de Figma Config 2024 m’a permis de rester en avance sur la courbe. Commencez à explorer dès aujourd’hui et regardez vos capacités de conception s’envoler ! Vous voulez en savoir plus sur l’IA ? Jetez un coup d’œil à la Glossaire IA !





