Figma Config 2024, abgehalten vom 26. Juni bis 27. Juni , brachte uns die bahnbrechende Figma AI. Mit über 4 Millionen aktive monatliche Nutzer Figma ist bereits eines der führenden Tools für Design und Zusammenarbeit. beste KI-Werkzeuge In der Design-Community. Jetzt sorgt es mit KI-Funktionen für Aufsehen, die Ihren Designprozess beschleunigen können.
Stell dir vor, du hast eine Assistent das versteht Ihre Designbedürfnisse und hilft Ihnen, Ihre Ideen zum Leben zu erwecken mühelos Das ist genau das, was Figma AI bietet. Erfahren Sie, wie Sie Figma AI nach dem Figma Config 2024 Launch nutzen können, um das Beste aus diesen neuen Tools zu machen und Ihre Projekte auf ein höheres Niveau zu bringen.
Aufgeregt, Figma AI zu nutzen? Lesen Sie weiter, um herauszufinden, wie!
Was ist Figma AI?
Figma AI ist die neueste Ergänzung, die auf der Figma Config 2024 vorgestellt wurde, mit einer Sammlung von KI-Funktionen. Stellen Sie sich vor, eine Künstliche Intelligenz Assistent, der nicht nur Designs generiert, sondern auch arbeitet in Echtzeit mit Ihnen zusammen .
Figma AI arbeitet mit Ihnen zusammen, bearbeitet Elemente, schlägt Layouts vor und gibt sogar kompetente Ratschläge zu Barrierefreiheit und Farbschemata.
Wie man Figma AI nach dem Start von Figma Config 2024 verwendet: (Schritt-für-Schritt-Anleitung)
Ich habe Figma AI erkundet. neueste Fähigkeiten Seit der Figma Config 2024 ist es wirklich ein Game-Changer für die Verbesserung meines Designprozesses. Hier ist, wie du auch Figma AI nach dem Start der Figma Config 2024 nutzen kannst:
Schritt 2: Beginnen Sie mit der Erstellung von AI-gesteuerten Designs.
Schritt 3: Erstelle Figma Folien
Schritt 4: Verwenden Sie Rapid Prototyping.
Schritt 5: Probieren Sie die KI-gesteuerte Ebenenumbenennung aus.
Schritt 6: Wählen Sie Smart Auto Layout aus.
Schritt 7: Navigieren Sie zu Erweiterte visuelle Suche.
Schritt 8: Überprüfen Sie zusätzliche Verbesserungen
Schritt 1: Aktiviere Figma AI
Um die KI-Funktionen in Figma zu aktivieren, befolgen Sie diese Schritte. :
- Aktualisiere Figma Stellen Sie sicher, dass Sie die neueste Version von Figma installiert haben.
- Zugriff auf Plugins Gehe zum Plugins-Bereich im Figma-Menü.
- Suche nach AI-Plugins : Suchen Sie nach Plugins wie „FigGPT“ oder anderen KI-bezogenen Tools.
- Installieren und Aktivieren Installieren Sie das gewünschte AI-Plugin und folgen Sie den Anweisungen auf dem Bildschirm, um es zu aktivieren und in Ihre Figma-Arbeitsumgebung zu integrieren.

Schritt 2: Beginnen Sie mit der Erstellung von AI-gesteuerten Designs.
- Öffne Figma. und erstellen Sie eine neue Design-Datei .
- Klicken auf dem “ Künstliche Intelligenz Unterstützung “ Schaltfläche in der Symbolleiste.
- Geben Sie detaillierte Anweisungen ein. Beschreibung Ihres gewünschten UI-Designs.
- Überprüfung und verfeinern Das generierte Design nach Bedarf.

Schritt 3: Erstelle Figma Folien
- Wählen die “ Folien “ Option aus dem Hauptmenü von Figma.
- Benutzen Integrierte Figma-Funktionen zum Hinzufügen von Text, Bildern und anderen Elementen.
- Nutzen AI-Werkzeuge Für schnelle Designvorschläge und Anpassungen.
- Speichern und exportieren Ihre interaktive Präsentation.

Schritt 4: Verwenden Sie Rapid Prototyping.
- Erstellen Ihre UI-Bildschirme in Figma.
- Aktivieren Künstliche Intelligenz-gesteuertes Prototyping durch Auswahl “ Auto-Verbindungs-Bildschirme “ aus dem Prototypenmenü.
- LassLass es sein.die KI Automatisch relevante Bildschirme und Schaltflächen verknüpfen.
- Test der Prototyp, um sicherzustellen Funktionalität .

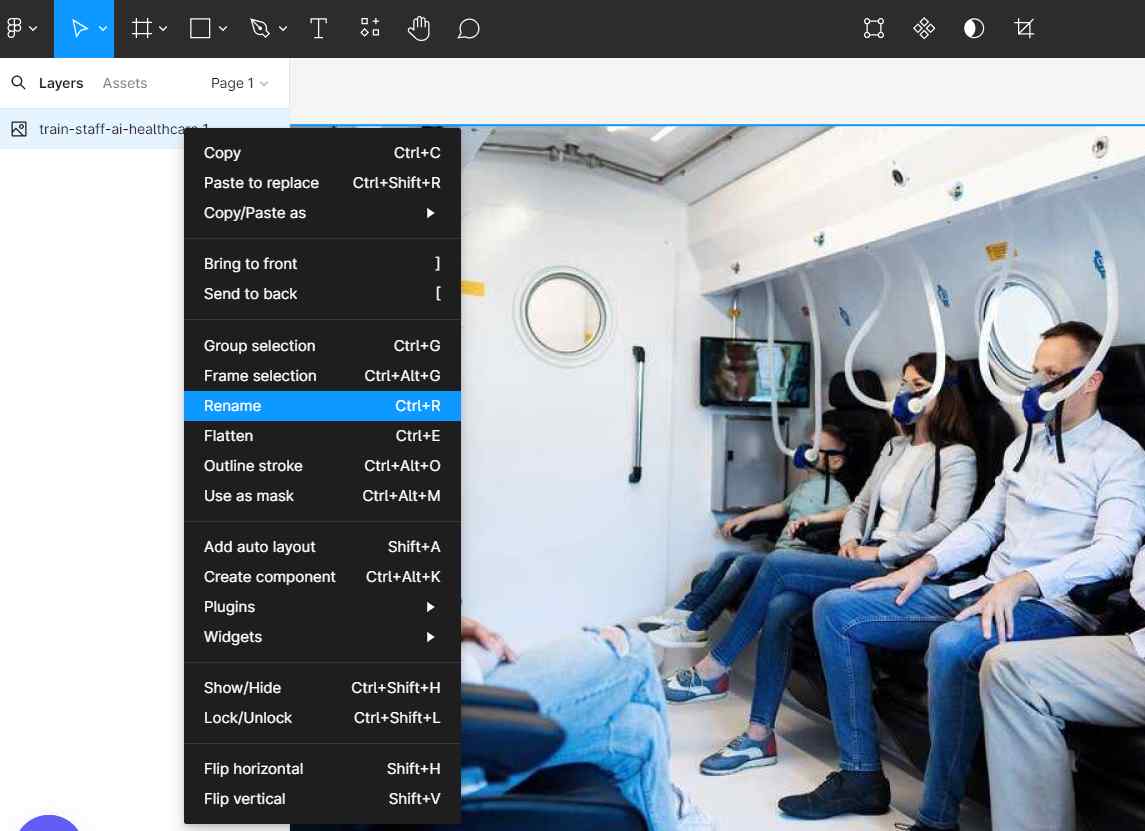
Schritt 5: Probieren Sie die KI-gesteuerte Ebenenumbenennung aus.
- Wählen Sie Ebenen aus. oder Vermögenswerte innerhalb Ihres Designs.
- Klicken auf dem “ AI Umbenennen “ Option im Ebenenbedienfeld.
- Uhr Als Figma intelligent benennt Ebenen um für eine bessere Organisation.

Schritt 6: Wählen Sie Smart Auto Layout aus.
- Aktiviere die automatische Layout-Einstellung.für Ihr Design, indem Sie Elemente auswählen und „Auto-Layout“ aus dem Menü wählen.
- Verwende AI-Einstellungen Um automatisch auf responsives Design anzupassen.
- Passen Sie das Layout an Einstellungen anpassen, um Ihren Designanforderungen gerecht zu werden.

Schritt 7: Navigieren Sie zu Erweiterte visuelle Suche.
- Klicken auf dem “ Visuelle Suche “ Schaltfläche in der Symbolleiste.
- Hochladen eine Screenshot oder Bild des gewünschten UI-Designs.
- LassLass es sein.die KI übereinstimmen und vorschlagen ähnliche UI-Designs innerhalb von Figma.

Schritt 8: Überprüfen Sie zusätzliche Verbesserungen:
- Benutzen die Hintergrundentferner durch Auswahl eines Elements und Auswahl “ Hintergrund entfernen “ aus dem Kontextmenü.
- Ersetzen Inhalt mit KI-generierten Alternativen durch Auswahl von Text oder Bildern und Verwendung der “ AI Ersetzen “ Option.
- Aktiviere die mehrsprachige Unterstützung In den Einstellungen für verschiedene Sprachdesigns.
- Erkunden DEV Modus Aktualisierungen für eine verbesserte Übertragung von Design zu Code.

Welche neuen Funktionen wurden in Figma Config 2024 eingeführt?
Ich war super aufgeregt für die Figma Config 2024, die stattfand am 26. Juni – 27. Juni , die mehrere aufregende neue Funktionen einführt, die darauf abzielen, den Design- und Entwicklungsworkflow zu verbessern. Hier sind einige davon:
| Eigenschaft | Beschreibung |
| Künstliche Intelligenz-gesteuerte Design-Erstellung | Erstellen Sie bearbeitbare UI-Designs unter Verwendung detaillierter Anweisungen mit Hilfe von KI. |
| Figma Slides | Entwickeln Sie interaktive Präsentationen mit integrierten Figma-Funktionen und KI-Tools für schnelles Design. |
| Verbesserte Schnittstelle | Modernisiertes UI-Design für ein ästhetischeres und schlankeres Benutzererlebnis. |
| Schnellprototyping | Generieren Sie schnell Prototypen, indem Sie relevante Bildschirme und Schaltflächen automatisch mit KI verbinden. |
| Künstliche Intelligenz-gesteuerte Ebenenumbenennung | Intelligente Umbenennung von Ebenen und Assets zur Aufrechterhaltung von Organisation und Effizienz. |
| Intelligente automatische Layouts | Automatische Einstellungen für die Erstellung von responsivem Design, Optimierung von Layout-Anpassungen. |
| Erweiterte visuelle Suche | Hochladen von Screenshots und Zuordnen zu UI-Designs mithilfe einer leistungsstarken visuellen Suchfunktion. |
| Zusätzliche Verbesserungen | Enthält Hintergrundentferner, KI-generierten Inhaltsersatz, mehrsprachige Unterstützung und DEV-Modus-Updates. |
Warum ist Figma AI ein Gewinn für mich?
Als ich von Figma AI erfuhr, wusste ich, dass ich es auf jeden Fall ausprobieren musste und ich muss sagen, dass es definitiv ein Gewinn für mich ist. Hier ist, warum du es auch ausprobieren solltest:
1. Finde in Sekundenschnelle, was du brauchst.
Ich kann jetzt aufhören, Zeit damit zu verschwenden, spezifische Designs oder Komponenten zu suchen. Figma AI’s visuelle Suche ermöglicht es dir Bild hochladen oder Beschreibe, wonach du suchst. , sofort relevante Optionen aufzeigen.
2. Sag auf Wiedersehen zu Platzhaltertexten.
Wir alle haben schon einmal „lorem ipsum“ verwendet. Mit Figma AI können Sie auf Dummy-Inhalte verzichten und Ihre Designs mit realistischen Texten und Bildern füllen. Dadurch entstehen ansprechendere Modelle, die Ihre Designvision effektiv kommunizieren.
3. Konzentriere dich auf das große Ganze und nicht auf unnötige Arbeit.
Figma AI automatisiert langweilige und repetitive Arbeit wie Ebenenbenennung und Inhaltsentwicklung Dies gibt mir die Freiheit, mich auf das Wichtige zu konzentrieren. Aspekte des Designs , wie Brainstorming-Ideen und Probleme lösen .
4. Bewege deine Ideen schneller voran
Kämpfen Sie damit, ein neues Projekt zu beginnen? Figma AI kann helfen! Die “ Entwürfe erstellen “ Funktion generiert Benutzeroberflächen und Komponentenoptionen Basierend auf Ihren Textbeschreibungen. Dies gibt meinem kreativen Prozess einen Schub und ermöglicht es mir, schnell verschiedene Designrichtungen zu erkunden.
5. Bringe statische Designs zum Leben.
Verwandeln Sie Ihre Entwürfe mit nur einem Klick in interaktive Prototypen. Die Prototyping-Tools von Figma AI machen es einfach, zu starten. Stakeholder-Einbindung und verfeinere meine Entwürfe durch Iteration .
6. A.I. ist dein Design-Assistent
Stell dir vor, du hättest einen winzigen Design-Guru in deiner Tasche – das ist es, was Figma AI für mich fühlt. arbeitet mit mir zusammen , Layouts vorschlagen , Bearbeitungselemente , und sogar Bereitstellung von Fachberatung Über Barrierefreiheit und Farbschemata.
Was sind die besten Möglichkeiten, Figma AI ohne Fehler zu nutzen?
Die Verwendung von Figma AI kann Ihren Design-Workflow erheblich verbessern, aber es ist wichtig, es korrekt zu verwenden, um Fehler zu vermeiden. Hier sind die besten Möglichkeiten, um eine reibungslose und fehlerfreie Nutzung von Figma AI zu gewährleisten:
1. Verwendung von KI bei der Präsentation Ihrer Kreativität
Figma AI bietet intelligente Vorschläge, aber es ist Ihre einzigartige Note, die einem Design Leben einhaucht. Denken Sie an Figma AI als Ihren kreativen Partner, der Ihre Kreativität verbessert, aber niemals überschattet.
2. Für alle gestalten
Ihre Designs sollten bei allen Zielgruppen Anklang finden. Mit Figma AI können Sie sicherstellen, dass Ihre Arbeit zugänglich und inklusiv ist, um ein breiteres Publikum zu erreichen und eine positive Wirkung zu erzielen.
3. Den kreativen Prozess genießen
Designen ist eine dynamische Reise der Kreation, des Feedbacks und der Verfeinerung. Figma AI macht diesen Prozess reibungsloser, aber es ist Ihre Vision und Kreativität, die ihn vorantreiben.
4. Immer einen Schritt voraus sein
Die Welt des digitalen Designs verändert sich ständig. Indem Sie sich über die neuesten Updates in Figma und Figma AI informieren, stellen Sie sicher, dass Ihre Designs frisch und innovativ bleiben. Begrüßen Sie die Zukunft des Designs mit Figma AI als Ihrem vertrauenswürdigen Begleiter.
Erkunde weitere Anleitungen
Für zusätzliche Inspiration und praktische Ratschläge, erkunden Sie unsere Anleitungen unten:
- Wie man Figgs AI verwendet, um benutzerdefinierte KI-Charaktere zu erstellen
- Wie man alternative Lösungen verwendet, wenn ChatGPT nicht verfügbar ist.
- Wie man den integrierten KI-Bildgenerator von Microsoft Edge verwendet.
- Wie man die Luma Dream Machine für realistische Videogenerierung verwendet
Häufig gestellte Fragen
Kannst du KI in Figma verwenden?
Kann Figma Code generieren?
Hat Figma Gen AI?
Zusammenfassung
Figma AI kann Ihren Designprozess mit seinen Figma AI-Tools umwandeln. Tauchen Sie in diese Funktionen ein, um Figma AI zu verbessern. Kreativität und Effizienz in deinen Projekten.
Aus meiner Erfahrung hat mich das Verständnis, wie man Figma AI nach dem Start von Figma Config 2024 verwendet, immer einen Schritt voraus gehalten. Beginnen Sie noch heute mit der Erkundung und sehen Sie, wie Ihre Designfähigkeiten in die Höhe schießen! Möchten Sie mehr über AI erfahren? Werfen Sie einen Blick auf die… Künstliche Intelligenz Glossar !





