Figma Config 2024, held from June 26 to June 27, brought us the game-changing Figma AI. With over 4 million active monthly users, Figma is already one of the best AI tools in the design community. Now, it’s making waves with AI features that can supercharge your design process.
Imagine having an assistant that understands your design needs and helps you bring your ideas to life effortlessly. That’s exactly what Figma AI offers. Learn how to use Figma AI after the Figma Config 2024 Launch to make the most of these new tools and elevate your projects.
Excited to use Figma AI? Keep reading to find out how!
What is Figma AI?
Figma AI is the latest addition introduced in Figma AI at the Figma Config 2024, with a collection of AI features. Imagine an Artificial Intelligence Assistant that doesn’t just generate designs but collaborates with you in real-time.
Figma AI collaborates with you, editing elements, suggesting layouts, and even giving expert advice on accessibility and color schemes.
How to Use Figma AI after the Figma Config 2024 Launch: (Step-by-Step Guide)
I’ve been exploring Figma AI’s newest capabilities since the Figma Config 2024, and it’s truly a game-changer for enhancing my design process. Here’s how you can also use Figma AI after the Figma Config 2024 launch:
Step 2: Begin AI-Driven Design Creation
Step 5: Try Out AI-Powered Layer Renaming
Step 6: Select Smart Auto Layout
Step 7: Navigate to Advanced Visual Search
Step 8: Check out Additional Enhancements
Step 1: Activate Figma AI
To activate AI features in Figma, follow these steps:
- Update Figma: Ensure you have the latest version of Figma installed.
- Access Plugins: Go to the Plugins section from the Figma menu.
- Search for AI Plugins: Look for plugins like “FigGPT” or other AI-related tools.
- Install and Activate: Install the desired AI plugin and follow the on-screen instructions to activate and integrate it with your Figma workspace.

Step 2: Begin AI-Driven Design Creation
- Open Figma and create a new design file.
- Click on the “AI Assistance” button in the toolbar.
- Enter detailed prompts describing your desired UI design.
- Review and refine the generated design as needed.

Step 3: Create Figma Slides
- Select the “Slides” option from the Figma main menu.
- Use integrated Figma features to add text, images, and other elements.
- Utilize AI tools for quick design suggestions and adjustments.
- Save and export your interactive presentation.

Step 4: Use Rapid Prototyping
- Create your UI screens in Figma.
- Enable AI-driven prototyping by selecting “Auto-Connect Screens” from the prototype menu.
- Let the AI automatically link relevant screens and buttons.
- Test the prototype to ensure functionality.

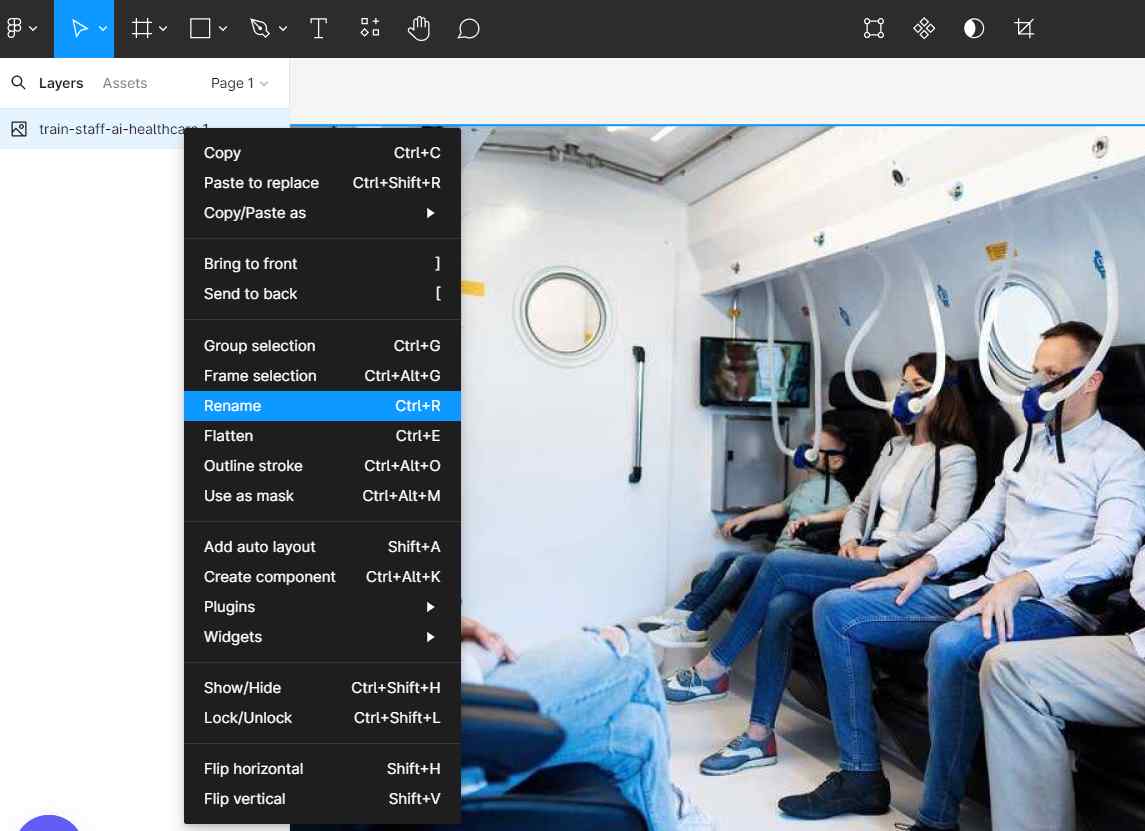
Step 5: Try Out AI-Powered Layer Renaming
- Select layers or assets within your design.
- Click on the “AI Rename” option in the layers panel.
- Watch as Figma intelligently renames layers for better organization.

Step 6: Select Smart Auto Layout
- Enable auto layout for your design by selecting elements and choosing “Auto Layout” from the menu.
- Use AI settings to automatically adjust for responsive design.
- Customize the layout settings to fit your design needs.

Step 7: Navigate to Advanced Visual Search
- Click on the “Visual Search” button in the toolbar.
- Upload a screenshot or image of the desired UI design.
- Let the AI match and suggest similar UI designs within Figma.

Step 8: Check out Additional Enhancements:
- Use the background remover by selecting an element and choosing “Remove Background” from the context menu.
- Replace content with AI-generated alternatives by selecting text or images and using the “AI Replace” option.
- Enable multilingual support in the settings for diverse language design.
- Explore DEV mode updates for improved design-to-code handoff.

What are the New Features Introduced in Figma Config 2024?
I was super excited for the Figma Config 2024, held on June 26-27, introducing several exciting new features aimed at enhancing the design and development workflow. Here are some of them:
| Feature | Description |
| AI-Driven Design Creation | Create editable UI designs using detailed prompts with AI assistance. |
| Figma Slides | Develop interactive presentations with integrated Figma features and AI tools for quick design. |
| Enhanced Interface | Modernized UI design for a more aesthetic and streamlined user experience. |
| Rapid Prototyping | Generate prototypes quickly by automatically connecting relevant screens and buttons with AI. |
| AI-Powered Layer Renaming | Intelligent renaming of layers and assets to maintain organization and efficiency. |
| Smart Auto Layout | Automatic settings for responsive design creation, optimizing layout adjustments. |
| Advanced Visual Search | Upload screenshots and match them with UI designs using a powerful visual search feature. |
| Additional Enhancements | Includes background remover, AI-generated content replacement, multilingual support, and DEV mode updates. |
Why is Figma AI a Win-Win for Me?
When I got to know about Figma AI, I knew that I had to definitely give it a try and I must say that it is definitely a win-win for me. Here’s why you should try it too:
1. Find what you need in a flash
I can now stop waiting time hunting for specific designs or components. Figma AI’s visual search lets you upload an image or describe what you’re looking for, surfacing relevant options instantly.
2. Say goodbye to placeholder text
We’ve all used “lorem ipsum” at some point. Figma AI lets you ditch the dummy content and populate your designs with realistic text and images. This creates more engaging mockups that effectively communicate your design vision.
3. Focus on the big picture, not busywork
Figma AI automates boring and repetitive work like layer naming and content creation. This frees me up to focus on the more important aspects of design, like brainstorming ideas and solving problems.
4. Get your ideas moving faster
Struggling to get started on a new project? Figma AI can help! The “Make Designs” feature generates UI layouts and component options based on your text descriptions. This jumpstarts my creative process and lets me explore different design directions quickly.
5. Bring static designs to life
Turn your mockups into interactive prototypes with just a click. Figma AI’s prototyping tools make it easy to get stakeholder buy-in and refine my designs through iteration.
6. A.I. is your design assistant
Imagine having a tiny design guru in your pocket – that’s what Figma AI feels like to me. It collaborates with me, suggesting layouts, editing elements, and even providing expert advice on accessibility and color schemes.
What are the Best Ways to Use Figma AI without Any Errors?
Using Figma AI can greatly enhance your design workflow, but it’s essential to use it correctly to avoid errors. Here are the best ways I ensure smooth and error-free use of Figma AI:
1. Using AI While Showcasing Your Creativity
Figma AI offers smart suggestions, but it’s your unique touch that brings a design to life. Think of Figma AI as your creative partner, enhancing but never overshadowing your creativity.
2. Designing for Everyone
Your designs should resonate with all audiences. With Figma AI, you can ensure your work is accessible and inclusive, reaching a broader audience and making a positive impact.
3. Enjoying the Creative Process
Designing is a dynamic journey of creation, feedback, and refinement. Figma AI makes this process smoother, but it’s your vision and creativity that drive it forward.
4. Staying Ahead of the Curve
The world of digital design is always changing. By staying informed about the latest updates in Figma and Figma AI, you ensure your designs remain fresh and innovative. Embrace the future of design with Figma AI as your trusted companion.
Explore More How-to Guides
For additional inspiration and practical advice, explore our how-to guides below:
- How to Use Figgs AI to Create Custom AI Characters
- How to Use Alternative Solutions When ChatGPT is Down
- How to Use Microsoft Edge’s Integrated AI Image Generator
- How to Use Luma Dream Machine for Realistic Video Generation
FAQs
Can you use AI in Figma?
Can Figma generate code?
Does Figma have Gen AI?
Wrap Up
Figma AI can convert your design process with its Figma AI tools. Dive into these features to boost creativity and efficiency in your projects.
From my experience, understanding how to use Figma AI after the Figma Config 2024 launch has kept me ahead of the curve. Start exploring today and watch your design capabilities soar! Want to learn more about AI? Have a look at the AI glossary!





